طراحی ریسپانسیو چیست؟ آیا از اهمیت آن در سئو اطلاع دارید؟
چهارشنبه 27 تیر 1403
(0)
487
4
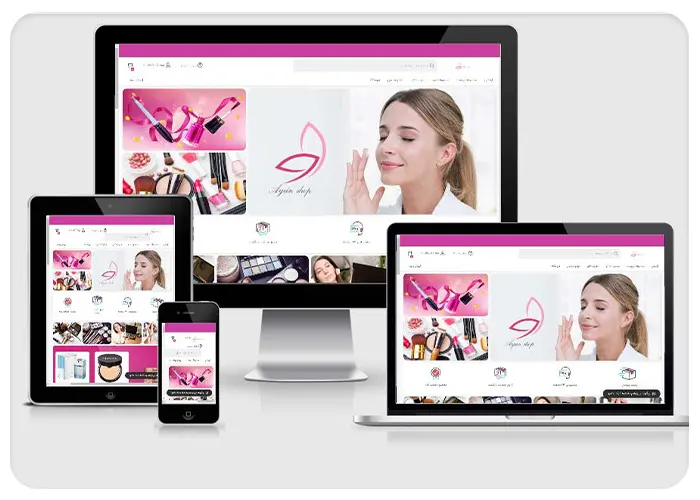
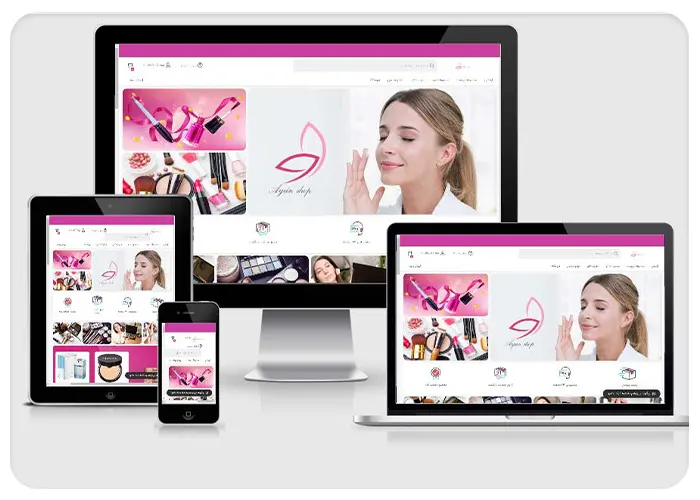
طراحی ریسپانسیو یک رویکرد طراحی وب است که هدف آن ارائه تجربه کاربری بهینه بر روی انواع دستگاهها و اندازههای صفحه نمایش است. با استفاده از طراحی ریسپانسیو، محتوای وب سایت به طور خودکار با توجه به اندازه صفحه نمایش، مقیاس و مرتب میشود. این نوع طراحی نه تنها تجربه کاربری را بهبود میبخشد بلکه تأثیر زیادی بر سئو دارد.
طراحی ریسپانسیو چیست؟
طراحی ریسپانسیو (Responsive Design) به معنای طراحی و توسعه وب سایت به گونهای است که محتوای آن به طور خودکار با توجه به اندازه صفحه نمایش دستگاه کاربر (موبایل، تبلت، دسکتاپ) تغییر کند. این رویکرد با استفاده از تکنیکهای CSS مانند Media Queries، Grid و Flexbox امکانپذیر میشود.
شرکت دانش بنیان فراصدر در حوزه سئو با استفاده از تیمی توانمند و حرفهای افتخار کمک به بسیاری از برندها و شرکتها مختلف را داشتهایم و همیشه لزوم همکاری را اعتماد و رضایت مشتری دانستهایم.
شماره تماس اختصاصی
۰۳۵-6285888
چرا طراحی ریسپانسیو سایت اهمیت دارد؟
• افزایش استفاده از دستگاههای موبایل: با افزایش تعداد کاربران موبایل، طراحی ریسپانسیو ضروری شده است.
• تجربه کاربری بهبود یافته: کاربران انتظار دارند که وب سایتها در هر دستگاهی به درستی نمایش داده شوند.
• اهمیت در سئو: موتورهای جستجو مانند گوگل به وب سایتهای ریسپانسیو امتیاز بیشتری میدهند.
مزایای طراحی سایت ریسپانسیو
بهبود تجربه کاربری
طراحی ریسپانسیو باعث میشود که کاربران در هر دستگاهی که استفاده میکنند، تجربه کاربری یکسان و بهینهای داشته باشند. این امر باعث رضایت بیشتر کاربران و افزایش زمان ماندن آنها در سایت میشود.
بهینهسازی برای موتورهای جستجو
وبسایتهای ریسپانسیو توسط موتورهای جستجو بهتر رتبهبندی میشوند. گوگل اعلام کرده است که طراحی ریسپانسیو را به عنوان یک فاکتور مهم در الگوریتمهای جستجوی خود در نظر میگیرد.
صرفهجویی در هزینه و زمان
با طراحی ریسپانسیو، نیازی به ایجاد نسخههای جداگانه برای موبایل و دسکتاپ نیست. این امر باعث صرفهجویی در هزینهها و زمان توسعه و نگهداری سایت میشود.
بهبود نرخ تبدیل
وبسایتهای ریسپانسیو به دلیل تجربه کاربری بهتر و دسترسی آسانتر به محتوای سایت، نرخ تبدیل بالاتری دارند. کاربران راحتتر میتوانند به اطلاعات مورد نیاز خود دسترسی پیدا کنند و اقدام به خرید یا ثبتنام کنند.
افزایش سرعت بارگذاری سایت
وبسایتهای ریسپانسیو با استفاده از تکنیکهای بهینهسازی، سرعت بارگذاری بالاتری دارند. سرعت بارگذاری سایت یکی از عوامل مهم در رتبهبندی موتورهای جستجو و رضایت کاربران است.
جذب کاربران موبایل
با توجه به افزایش استفاده از دستگاههای موبایل برای مرور وب، طراحی ریسپانسیو به جذب کاربران موبایل کمک میکند. کاربران موبایل تمایل دارند که سایتها به درستی در دستگاههایشان نمایش داده شود.
کاهش نرخ بازگشت
وبسایتهای ریسپانسیو به دلیل تجربه کاربری بهتر و سرعت بارگذاری بالاتر، نرخ بازگشت کمتری دارند. این امر باعث میشود که کاربران بیشتری به سایت بازگردند و تعامل بیشتری با محتوا داشته باشند.
افزایش اعتماد کاربران
یک وبسایت ریسپانسیو و بهینهشده برای تمامی دستگاهها باعث افزایش اعتماد کاربران میشود. کاربران اعتماد بیشتری به سایتهایی دارند که در هر دستگاهی به درستی نمایش داده میشوند و به راحتی قابل دسترسی هستند.
انعطافپذیری
طراحی ریسپانسیو به وبسایت امکان میدهد که به سرعت با تغییرات و نیازهای جدید سازگار شود. این انعطافپذیری به سایت کمک میکند که همیشه به روز و متناسب با نیازهای کاربران باشد.
مدیریت آسانتر
وبسایتهای ریسپانسیو به دلیل نیاز به نگهداری یک نسخه واحد از سایت، مدیریت آسانتری دارند. این امر باعث کاهش هزینههای نگهداری و بهبود کارایی تیم توسعه میشود.
نحوه طراحی یک سایت ریسپانسیو

•
استفاده از Layoutهای انعطافپذیر: با استفاده از Grid و Flexbox میتوان Layoutهای انعطافپذیر ایجاد کرد که به طور خودکار با اندازه صفحه نمایش تنظیم شوند.
•
تصاویر و مدیاهای انعطافپذیر: تصاویر و ویدئوها باید به صورت انعطافپذیر طراحی شوند تا در هر دستگاهی به درستی نمایش داده شوند.
•
استفاده از Media Queries: با استفاده از
Media Queries میتوان استایلهای مختلفی برای اندازههای مختلف صفحه نمایش تعریف کرد.
•
تست و بهینهسازی: سایت باید در دستگاههای مختلف تست و بهینهسازی شود تا بهترین تجربه کاربری را ارائه دهد.
معرفی بهترین ابزارهای تست ریسپانسیو (رایگان و پولی)
•
Google Mobile-Friendly Test: ابزاری رایگان از گوگل برای تست سازگاری سایت با دستگاههای موبایل.
•
Responsinator: ابزاری رایگان برای مشاهده سایت در اندازههای مختلف صفحه نمایش.
•
BrowserStack: ابزاری پولی که امکان تست سایت در مرورگرها و دستگاههای مختلف را فراهم میکند.
•
Sizzy: ابزاری پولی برای تست و پیشنمایش سایت در دستگاهها و اندازههای مختلف.
•
LambdaTest: ابزاری پولی برای تست سازگاری سایت با مرورگرها و دستگاههای مختلف.
ارتباط طراحی ریسپانسیو با سئو انگلیسی
طراحی ریسپانسیو به معنای طراحی وبسایتهایی است که به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشوند، از جمله رایانههای رومیزی، تبلتها و گوشیهای هوشمند. این نوع طراحی نه تنها به بهبود تجربه کاربری کمک میکند، بلکه نقش مهمی در
سئو انگلیسی (SEO) ایفا میکند. موتورهای جستجو مانند گوگل به سایتهایی که به خوبی بر روی تمامی دستگاهها نمایش داده میشوند، امتیاز بیشتری میدهند. بنابراین، با استفاده از طراحی ریسپانسیو، شما میتوانید بهبود قابل توجهی در رتبهبندی سایت خود در نتایج جستجوی موتورهای جستجو مشاهده کنید و در نتیجه، ترافیک وبسایت خود را افزایش دهید.
سخن پایانیطراحی ریسپانسیو یکی از اصول اساسی در طراحی وب سایتهای مدرن است که باعث بهبود تجربه کاربری، افزایش رتبه در موتورهای جستجو، و کاهش هزینهها و زمان توسعه میشود. با استفاده از تکنیکهای مناسب و ابزارهای تست، میتوان یک وب سایت ریسپانسیو و بهینهشده برای تمامی دستگاهها ایجاد کرد و از مزایای فراوان آن بهرهمند شد.
شرکت دانش بنیان فراصدر با توسعه علم مدیریتی خلاقانه و تولید ابزارهای مدیریتی آنلاین و خدمات دیجیتال مارکتینگ، بازوی قدرتمندی را در راستای توسعه پایدار کسبوکار در اختیار مدیران قرارمیدهد. با ما در رقابت سبقت بگیرید ….شرکت دانش بنیان فراصدر با توسعه علم مدیریتی خلاقانه و تولید ابزارهای مدیریتی آنلاین و خدمات دیجیتال مارکتینگ، بازوی قدرتمندی را در راستای توسعه پایدار کسبوکار در اختیار مدیران قرارمیدهد. با ما در رقابت سبقت بگیرید .





تعداد نظرات : 4