چک لیست سئو تکنیکال 1403
سه شنبه 15 اسفند 1402
(0)
856
4
در دنیای امروز، سئو تکنیکال به عنصری حیاتی برای موفقیت هر وب سایتی تبدیل شده است. موتورهای جستجو دائماً در حال تغییر و پیشرفت هستند و برای اینکه وب سایت شما در رتبه های برتر نتایج جستجو (SERPs) قرار بگیرد، باید با این تغییرات همگام باشید.
چک لیست سئو تکنیکال 1403 راهنمایی جامع برای بهینه سازی وب سایت شما بر اساس جدیدترین الگوریتم های موتورهای جستجو است. این چک لیست شامل تمام موارد مهمی است که باید برای بهبود سئوی تکنیکال وب سایت خود در نظر بگیرید، از جمله:
1. بررسی فایل robots.txt
فایل robots.txt یک فایل متنی ساده است که در ریشه وب سایت شما قرار می گیرد و به موتورهای جستجو مانند گوگل، بینگ و یاهو می گوید که کدام صفحات وب سایت شما را باید فهرست کنند و کدام صفحات را نباید.
اهمیت بررسی فایل robots.txt:
• جلوگیری از ایندکس شدن صفحات ناخواسته: با استفاده از فایل robots.txt می توانید از ایندکس شدن صفحاتی که نمی خواهید در نتایج جستجو نمایش داده شوند، مانند صفحات ورود به سیستم، صفحات 404 و صفحات تکراری جلوگیری کنید.
• مدیریت بودجه خزش: موتورهای جستجو تعداد صفحات وب سایت شما را که در یک روز می خزند، محدود می کنند. با استفاده از فایل robots.txt می توانید به موتورهای جستجو بگویید که کدام صفحات برای شما مهم تر هستند و باید در اولویت خزیدن قرار بگیرند.
• بهبود سئوی وب سایت: استفاده صحیح از فایل robots.txt می تواند به بهبود سئوی وب سایت شما و افزایش رتبه بندی شما در نتایج جستجو کمک کند.
2. بررسی نقشه سایت (Sitemap)
نقشه سایت یا Sitemap فایلی است که به موتورهای جستجو کمک می کند تا تمام صفحات وب سایت شما را به راحتی پیدا و فهرست کنند. این فایل به موتورهای جستجو اطلاعاتی در مورد صفحات وب سایت شما، مانند آدرس URL، تاریخ آخرین تغییر و فرکانس به روز رسانی آنها ارائه می دهد.
اهمیت بررسی نقشه سایت:
• بهبود ایندکس شدن: با استفاده از نقشه سایت می توانید به موتورهای جستجو کمک کنید تا تمام صفحات وب سایت شما را به راحتی پیدا و فهرست کنند، حتی صفحاتی که به طور عمیق در وب سایت شما پنهان شده اند.
• افزایش رتبه بندی: با بهبود ایندکس شدن صفحات وب سایت شما، رتبه بندی شما در نتایج جستجو نیز می تواند افزایش یابد.
• شناسایی صفحات مشکل دار: با استفاده از ابزارهای Google Search Console می توانید نقشه سایت خود را برای شناسایی صفحات مشکل دار مانند صفحات 404 و صفحات تکراری بررسی کنید.
نکاتی برای بررسی نقشه سایت:
• فرمت صحیح: مطمئن شوید که نقشه سایت شما از فرمت صحیح XML یا JSON استفاده می کند.
• اطلاعات کامل: اطمینان پیدا کنید که نقشه سایت شما شامل تمام صفحات وب سایت شما، آدرس URL آنها، تاریخ آخرین تغییر و فرکانس به روز رسانی آنها است.
• ارسال نقشه سایت به موتورهای جستجو: پس از ایجاد نقشه سایت، باید آن را به Google Search Console و Bing Webmaster Tools ارسال کنید.
• به روز رسانی نقشه سایت: در صورت ایجاد تغییرات در وب سایت خود، نقشه سایت خود را به روز رسانی کنید.
3. بررسی صفحات ایندکس شده و نشده
یکی از مهمترین بخشهای سئو تکنیکال، بررسی صفحات ایندکس شده و نشده در وبسایت شما است. این کار به شما کمک میکند تا از وضعیت فعلی وبسایت خود در موتورهای جستجو مانند گوگل آگاه شده و برای بهبود آن اقدام کنید.
روشهای مختلفی برای بررسی صفحات ایندکس شده و نشده وجود دارد:
استفاده از Google Search Console
استفاده از اپراتورهای جستجوی گوگل:
• میتوانید از اپراتورهای جستجوی گوگل مانند site و inurl استفاده کنید.
استفاده از ابزارهای سئو:
• ابزارهای سئو مختلفی مانند SEMrush، Ahrefs و Moz وجود دارند که میتوانند به شما در بررسی صفحات ایندکس شده و نشده کمک کنند.
• این ابزارها اطلاعات مختلفی مانند تعداد صفحات ایندکس شده، بک لینکها، کلمات کلیدی و رتبه بندی وبسایت شما را ارائه میدهند.
4. بهینه سازی سرعت سایت با ابزار PageSpeed Insights
ابزار PageSpeed Insights یک ابزار رایگان و قدرتمند از گوگل است که به شما کمک می کند تا سرعت بارگذاری وب سایت خود را در موبایل و دسکتاپ بررسی و بهینه سازی کنید. این ابزار با ارائه گزارش های دقیق و جزئی، به شما کمک می کند تا مشکلاتی که باعث کند شدن سرعت سایت شما می شوند را شناسایی و رفع کنید.
مراحل بهینه سازی سرعت سایت با ابزار PageSpeed Insights:
1. به وب سایت PageSpeed Insights
2. آدرس URL وب سایت خود را در کادر مربوطه وارد کرده و دکمه Analyze را کلیک کنید.
3. ابزار PageSpeed Insights سرعت بارگذاری وب سایت شما را در موبایل و دسکتاپ به صورت جداگانه بررسی می کند و گزارش های دقیقی را ارائه می دهد.
4. گزارش های PageSpeed Insights شامل دو بخش Opportunities و Diagnostics هستند:
بخش Opportunities: این بخش شامل لیستی از پیشنهادات برای بهینه سازی سرعت سایت شما است. این پیشنهادات به ترتیب اهمیت دسته بندی شده اند و با کلیک بر روی هر کدام، می توانید اطلاعات بیشتر و راهکارهای عملی برای رفع مشکل را مشاهده کنید.
بخش Diagnostics: این بخش شامل لیستی از مشکلاتی است که بر سرعت سایت شما تاثیر می گذارند. این مشکلات به تفکیک موبایل و دسکتاپ دسته بندی شده اند و با کلیک بر روی هر کدام، می توانید اطلاعات بیشتر و راهکارهای عملی برای رفع مشکل را مشاهده کنید.
5. با بررسی گزارش های PageSpeed Insights و پیاده سازی پیشنهادات ارائه شده، می توانید سرعت بارگذاری وب سایت خود را به طور قابل توجهی افزایش دهید.
نکاتی برای بهینه سازی سرعت سایت با ابزار PageSpeed Insights:
• بهینه سازی تصاویر: تصاویر یکی از مهمترین عواملی هستند که بر سرعت بارگذاری وب سایت تاثیر می گذارند. با فشرده سازی تصاویر، تغییر سایز آنها و استفاده از فرمت های جدیدتر مانند WebP می توانید سرعت بارگذاری تصاویر را به طور قابل توجهی افزایش دهید.
• بهینه سازی کدهای JavaScript و CSS: کدهای JavaScript و CSS می توانند حجم زیادی داشته باشند و بر سرعت بارگذاری وب سایت تاثیر بگذارند. با minification و ترکیب کدهای JavaScript و CSS می توانید حجم آنها را کاهش داده و سرعت بارگذاری وب سایت را افزایش دهید.
• استفاده از حافظه پنهان: با استفاده از حافظه پنهان می توانید محتوای وب سایت خود را ذخیره کرده و سرعت بارگذاری آن را برای کاربران تکراری افزایش دهید.
• استفاده از CDN: CDN یا Content Delivery Network شبکه ای از سرورها است که در سراسر جهان توزیع شده اند. با استفاده از CDN می توانید محتوای وب سایت خود را به کاربران در سراسر جهان با سرعت بیشتری ارائه دهید.
5. بررسی ساختار URL ها
ساختار URL ها یکی از مهمترین فاکتورهای سئو تکنیکال است که بر رتبه بندی وب سایت شما در موتورهای جستجو تاثیر می گذارد. یک URL خوب باید کوتاه، توصیفی و مرتبط با محتوای صفحه باشد.
نکاتی برای بررسی ساختار URL ها:
• کوتاه بودن: URL ها باید تا حد امکان کوتاه باشند. سعی کنید URL های خود را کمتر از 100 کاراکتر نگه دارید.
• توصیفی بودن: URL ها باید به طور واضح محتوای صفحه را توصیف کنند. از کلمات کلیدی مرتبط در URL ها استفاده کنید.
• استفاده از خط تیره: برای جدا کردن کلمات در URL ها از خط تیره (-) استفاده کنید.
• حروف کوچک: از حروف کوچک در URL ها استفاده کنید.
• عدم استفاده از پارامترها: از پارامترهای غیرضروری در URL ها استفاده نکنید.
• استفاده از کلمات کلیدی: از کلمات کلیدی مرتبط در URL ها استفاده کنید.
• ثابت بودن: URL ها باید ثابت باشند و تغییر نکنند.
ابزارهایی که به شما کمک می کند تا URL های وب سایت خود را بررسی کنید:
• Google Search Console
• SEMrush
• Ahrefs
بررسی عناوین و توضیحات متا
عنوان و توضیحات متا دو عنصر مهم در سئو تکنیکال هستند که بر رتبه بندی وب سایت شما در موتورهای جستجو تاثیر می گذارند.
عنوان متا:
• عنوان متا باید کوتاه، جذاب و مرتبط با محتوای صفحه باشد.
• طول عنوان متا باید بین 50 تا 70 کاراکتر باشد.
• از کلمات کلیدی مرتبط در عنوان متا استفاده کنید.
توضیحات متا:
• توضیحات متا باید خلاصه ای از محتوای صفحه باشد.
• طول توضیحات متا باید بین 150 تا 160 کاراکتر باشد.
• از کلمات کلیدی مرتبط در توضیحات متا استفاده کنید.
• از CTA (Call to Action) در توضیحات متا استفاده کنید.
6. بررسی ساختار داخلی سایت
ساختار داخلی سایت به نحوه چیدمان و لینکدهی صفحات وب سایت شما به یکدیگر اشاره دارد. ساختار داخلی مناسب به موتورهای جستجو مانند گوگل کمک میکند تا صفحات وب سایت شما را به راحتی پیدا و فهرست کنند و همچنین به کاربران در پیمایش و یافتن محتوای مورد نظر خود کمک میکند.
نکاتی برای بررسی ساختار داخلی سایت:
• منوی ناوبری: منوی ناوبری باید واضح و ساده باشد و به کاربران در یافتن صفحات اصلی وب سایت شما کمک کند.
• لینکهای داخلی: از لینکهای داخلی برای مرتبط کردن صفحات وب سایت خود به یکدیگر استفاده کنید.
• ساختار سلسله مراتبی: از ساختار سلسله مراتبی برای صفحات وب سایت خود استفاده کنید.
• استفاده از Breadcrumbs: از Breadcrumbs برای نشان دادن موقعیت کاربر در وب سایت خود استفاده کنید.
• استفاده از نقشه سایت: از نقشه سایت برای ارائه لیستی از تمام صفحات وب سایت خود به موتورهای جستجو استفاده کنید.
7. بررسی ریسپانسیو بودن سایت
امروزه، با افزایش استفاده از تلفنهای هوشمند و تبلتها، ریسپانسیو بودن وبسایتها از اهمیت بالایی برخوردار است. وبسایتی ریسپانسیو به طور خودکار با اندازه صفحه نمایش دستگاه کاربر سازگار میشود و تجربه کاربری بهتری را ارائه میدهد.
روشهای مختلفی برای بررسی ریسپانسیو بودن سایت وجود دارد:
1. استفاده از ابزار Google Mobile Friendly Test:به وب سایت
google Search Central بروید.
آدرس URL وب سایت خود را در کادر مربوطه وارد کنید و دکمه Test را کلیک کنید.
این ابزار به شما نشان میدهد که آیا وب سایت شما برای موبایلها بهینه شده است یا خیر.
2. استفاده از ابزارهای آنلاین:ابزارهای آنلاین مختلفی مانند
responsivedesignchecker ،
responsinator وجود دارند که میتوانید از آنها برای بررسی ریسپانسیو بودن وب سایت خود استفاده کنید.
3. تغییر سایز مرورگر:میتوانید با تغییر سایز مرورگر خود، نحوه نمایش وب سایت خود را در اندازههای مختلف صفحه نمایش مشاهده کنید.
4. استفاده از ابزارهای توسعه دهنده:ابزارهای توسعه دهنده مرورگرهای وب مانند Chrome DevTools و Firefox Developer Tools میتوانند به شما در بررسی نحوه نمایش وب سایت خود در دستگاههای مختلف کمک کنند.
نکاتی برای بررسی ریسپانسیو بودن سایت:
• مطمئن شوید که وب سایت شما در تمام دستگاهها به درستی نمایش داده میشود.
• از تصاویر و فونتهای ریسپانسیو استفاده کنید.
• منوی ناوبری وب سایت خود را برای موبایلها بهینه کنید.
• از فرمهای تماس ریسپانسیو استفاده کنید.
• سرعت بارگذاری وب سایت خود را در موبایلها بهینه کنید.
9. بررسی امنیت سایت
امنیت سایت یکی از مهمترین فاکتورها برای حفظ اطلاعات کاربران و جلوگیری از حملات سایبری است.
موارد مختلفی برای بررسی امنیت سایت وجود دارد:
1. گواهی SSL:
• بررسی کنید که آیا وب سایت شما از گواهی SSL استفاده میکند یا خیر. گواهی SSL اطلاعات کاربران را رمزگذاری میکند و از هک شدن آنها جلوگیری میکند.
• میتوانید با مشاهده آدرس URL وب سایت خود در مرورگر، از وجود گواهی SSL مطلع شوید. در صورت وجود گواهی SSL، علامت قفل در کنار آدرس URL نمایش داده میشود.
• 2. فایروال:
• بررسی کنید که آیا وب سایت شما از فایروال استفاده میکند یا خیر. فایروال ترافیک وب سایت شما را رصد میکند و از حملات سایبری جلوگیری میکند.
3. به روز رسانی نرم افزار:
• بررسی کنید که آیا نرم افزار وب سایت شما به روز است یا خیر. نرم افزارهای قدیمی ممکن است دارای حفرههای امنیتی باشند که هکرها میتوانند از آنها سوء استفاده کنند.
4. پلاگین ها و افزونه ها:
• بررسی کنید که آیا پلاگین ها و افزونه های وب سایت شما به روز هستند یا خیر. پلاگین ها و افزونه های قدیمی ممکن است دارای حفرههای امنیتی باشند که هکرها میتوانند از آنها سوء استفاده کنند.
5. رمز عبور:
• از رمز عبورهای قوی و منحصر به فرد برای وب سایت خود استفاده کنید.
• از رمز عبورهای مشابه برای وب سایتهای مختلف استفاده نکنید.
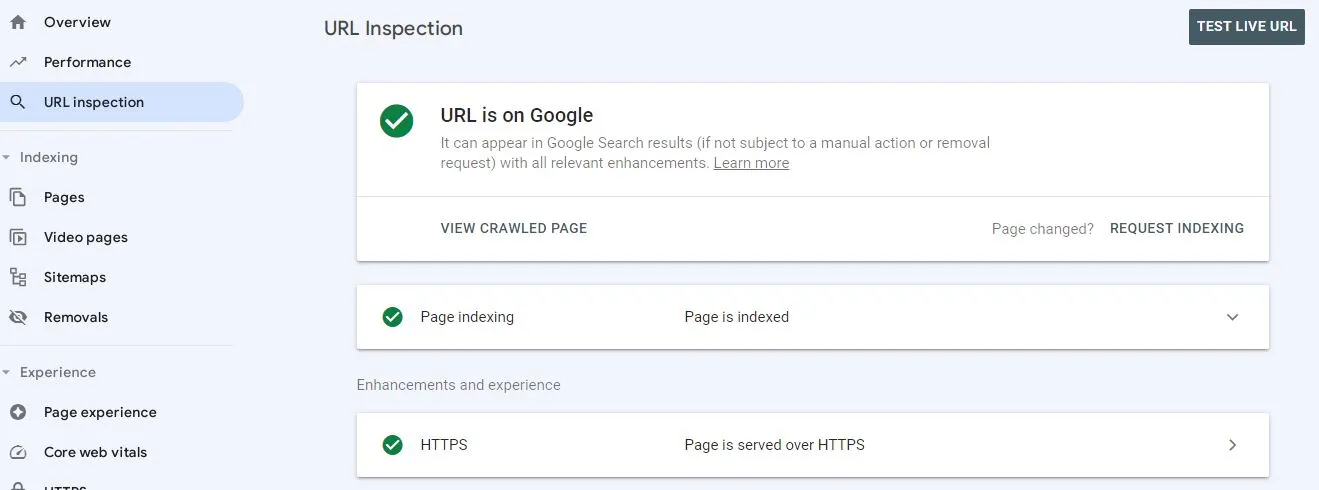
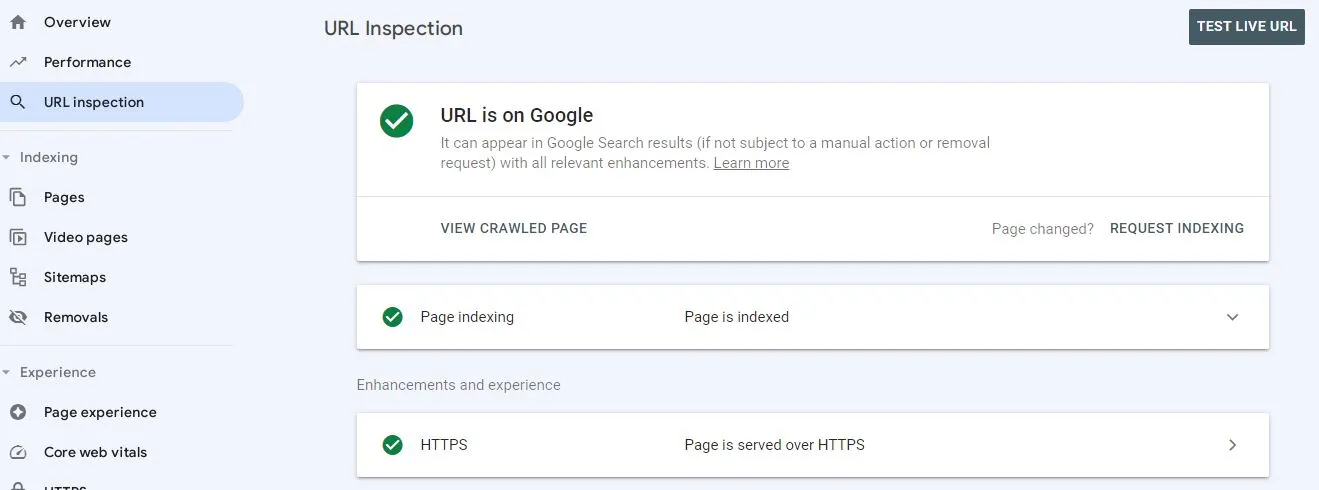
10. شناسایی صفحه توسط گوگل
گاهی اوقات کاربران می توانند همه چیز را در صفحه شما ببینند، اما گوگل نمی تواند.
اگر گوگل نتواند به طور کامل به صفحه شما دسترسی پیدا کند، رتبه نیز نخواهد گرفت.
به همین دلیل است که توصیه می کنم از ویژگی «Inspect URL» کنسول جستجوی گوگل استفاده کنید.
فقط یک صفحه از سایت خود را در کادر بالای GSC وارد کنید.
.webp)
وقتی این کار را انجام دادید، صفحه خود را از دیدگاه گوگل خواهید دید:

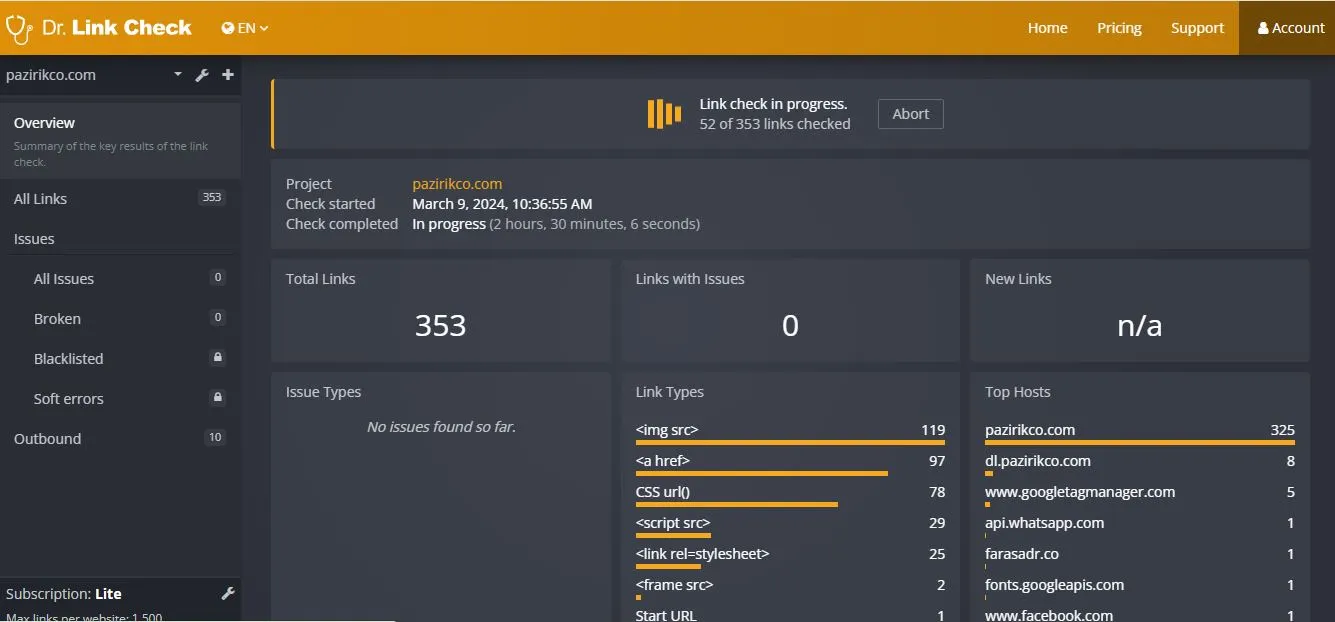
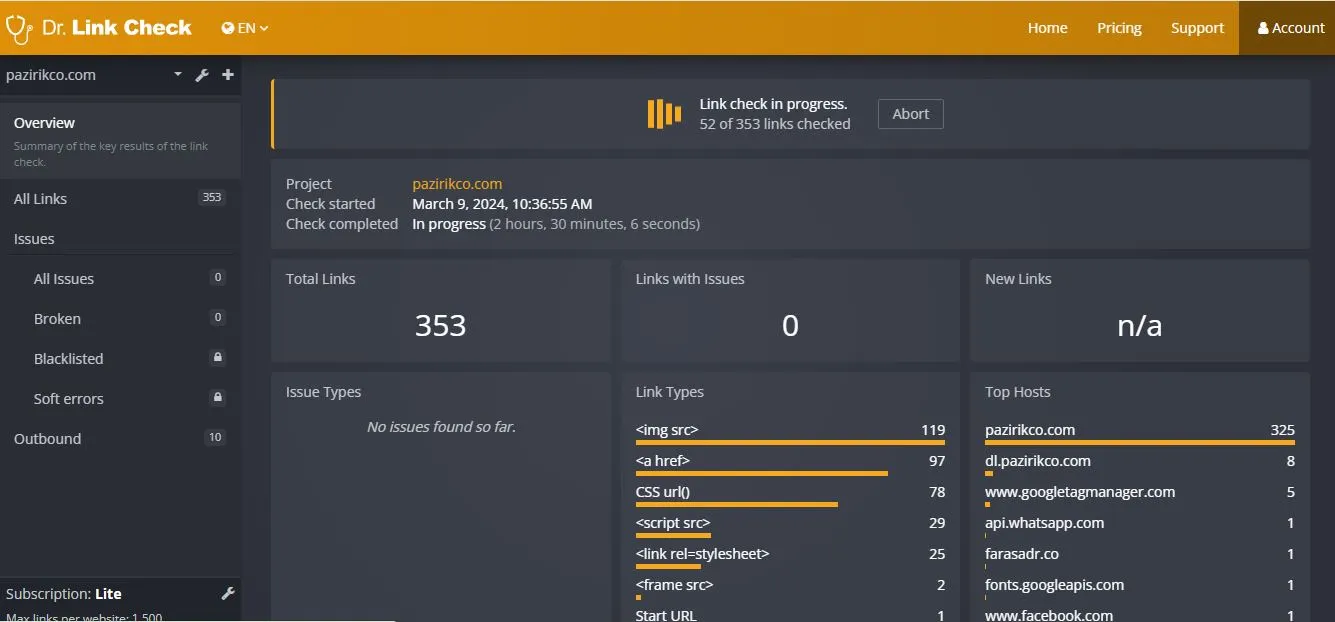
11. تعمیر لینک های شکسته
لینک های شکسته واقعاً می توانند به سئوی شما آسیب بزنند. بنابراین مطمئناً باید پیوندهای خراب را پیدا کنید و آنها را تعمیر کنید.
برای این کار میتوانید به سایت DrLinkCheck.com مراجعه کنید.
این یک ابزار رایگان است که سایت شما را برای لینک های شکسته اسکن می کند:

سخن پایانی
سئو تکنیکال بخش مهمی از سئو است که به رتبه بندی بهتر وب سایت شما در موتورهای جستجو کمک میکند. با بررسی و بهینهسازی موارد ذکر شده در این مقاله، میتوانید سئوی تکنیکال وب سایت خود را ارتقا داده و رتبه بندی خود را در موتورهای جستجو افزایش دهید.
امیدواریم این مقاله برای شما مفید بوده باشد.

.webp)




تعداد نظرات : 4